Canvas Project
Isabella Franjione
Time for completion: 9 hours
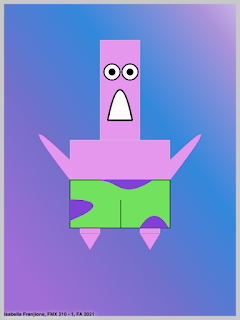
My piece of art is a somewhat cubist version of Patrick Star, from the hit television show Spongebob Squarepants. I used the cubism style of art as an inspiration, so that I could incorporate more shapes into the piece, rather than just a lot of lines. I decided to present Patrick in the cubist manner and give him his iconic green shorts that he is always wearing. My favorite technique that I got to use in this project was the bezier curves because they were very difficult to implement, but I knew I needed them to make Patrick’s shorts really pop. The bezier curves were vital to my success in this project, I do believe.
Growing up, Spongebob was a television show that I would watch daily, as I had an obsession with it. I knew from the moment this project was assigned that I wanted to do a character from the show. This project took me nine hours to complete, and it seemed to me like the time really flew by, especially because those bezier curves took me hours to get right. Even the quadratic curves that I used for Patrick’s arms took me a long time to get exactly how I wanted them. I ended up really enjoying this project, however, which surprised me because coding is definitely not my thing. I think the background is nice, too, as I went with a blue gradient to symbolize how he lives under the sea. Overall, I think this project was a success and I enjoyed the coding involved.
Inspiration photo:
Full Code:
/// Background
var x1 = 100;
var y1 = 200;
var x2 = 500;
var y2 = 500;
var startx = 0;
var starty = 0;
var width = 800;
var height = 600;
// Rectangler
context.beginPath();
context.rect(startx, starty, canvas.width, canvas.height);
var grd = context.createLinearGradient(0, 600, 800, 0);
grd.addColorStop(0, 'rgba(159,109,213,1.00)');
grd. addColorStop(.25, 'rgba(115,111,202,1.00)');
grd. addColorStop(.5, 'rgba(50,136,219,1.00)');
grd. addColorStop(.75, 'rgba(172,146,217,1.00)');
grd.addColorStop(1, 'rgb(255,255,255)');
context.fillStyle = grd;
//context.fillStyle = 'rgb(255,0,0)';
context.fill();
context.strokeStyle = 'rgb(200,200,200)' ;
context.lineWidth = 20;
context.stroke();
/// Patrick's Head
var x=250;
var y=100;
var width = 100
var height= 250;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = 'rgba(229,150,237,1.00)';
context.fill();
context.stroke();
/// Patrick's stomach/main body
var x=175;
var y=350;
var width = 250
var height= 150;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = 'rgba(229,150,237,1.00)';
context.fill();
context.stroke();
/// Patrick's left leg
var x=200;
var y=500;
var width = 50
var height= 85;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = 'rgba(229,150,237,1.00)';
context.fill();
context.stroke();
/// Patrick's right leg
var x=350;
var y=500;
var width = 50
var height= 85;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = 'rgba(229,150,237,1.00)';
context.fill();
context.stroke();
/// Patrick's Left Foot
// TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(200,584); // point A coordinates
context.lineTo(250, 584); // point B coords
context.lineTo(225,625); // point C coords
context.closePath(); // close the shape
context.lineWidth = 1; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(255,0,155,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(229,150,237,1.00)";
context.fill();
/// Patrick's Right Foot
// TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(350,584); // point A coordinates
context.lineTo(400, 584); // point B coords
context.lineTo(375,625); // point C coords
context.closePath(); // close the shape
context.lineWidth = 1; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(255,0,155,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(229,150,237,1.00)";
context.fill();
/// Patrick's Left Arm
// starting point coordinates
var x = 175;
var y = 400;
// control point coordinates ( magnet )
var cpointX = 20;
var cpointY = 250;
// ending point coordinates
var x1 = 175;
var y1 = 450;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(0,0,255)";
context.stroke();
context.fillStyle = 'rgb(229,150,237,1.00)';
context.strokeStyle = 'rgba(213,136,230,1.00)';
context.fill();
context.stroke();
/// Patrick's Right Arm
// starting point coordinates
var x = 425;
var y = 400;
// control point coordinates ( magnet )
var cpointX = 580;
var cpointY = 250;
// ending point coordinates
var x1 = 425;
var y1 = 450;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(0,0,255)";
context.stroke();
context.fillStyle = 'rgb(229,150,237,1.00)';
context.strokeStyle = 'rgba(213,136,230,1.00)';
context.fill();
context.stroke();
/// Patrick's Left Eye
////circle
var centerX = 280;
var centerY = 180;
var radius = 20;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 3;
context.strokeStyle = "black";
context.stroke();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,10,1.00)";
context.stroke();
context.fillStyle = 'rgba(253,249,254,1.00)';
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.fill();
context.stroke();
var centerX = 280;
var centerY = 180;
var radius = 7;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 3;
context.strokeStyle = "black";
context.stroke();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,10,1.00)";
context.stroke();
context.fillStyle = 'rgba(0,0,0,1.00)';
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.fill();
context.stroke();
/// Patrick's Right eye
////circle
var centerX = 325;
var centerY = 180;
var radius = 20;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 3;
context.strokeStyle = "black";
context.stroke();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,10,1.00)";
context.stroke();
context.fillStyle = 'rgba(253,249,254,1.00)';
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.fill();
context.stroke();
var centerX = 325;
var centerY = 180;
var radius = 7;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 3;
context.strokeStyle = "black";
context.stroke();
context.lineWidth = 3;
context.strokeStyle = "rgba(0,0,10,1.00)";
context.stroke();
context.fillStyle = 'rgba(0,0,0,1.00)';
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.fill();
context.stroke();
/// Patrick's mouth
// starting point coordinates
var x = 270;
var y = 300;
// control point coordinates ( magnet )
var cpointX = 300;
var cpointY = 150;
// ending point coordinates
var x1 = 330;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 2;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
//Simple lines
context.moveTo(268,300); // COORDINATES OF STARTING POINT
context.lineTo(332,300); // COORDS OF ENDING POINT 1
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
context.strokeStyle = "black";
context.stroke();
context.lineWidth = 3;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
context.fillStyle = 'rgba(252,252,252,1.00)';
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.fill();
context.stroke();
/// Patrick's shorts
var x=175;
var y=450;
var width = 250
var height= 120;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 1;
context.fillStyle = 'rgba(114,225,93,1.00)';
context.fill();
context.stroke();
//Simple lines
context.moveTo(302,500); // COORDINATES OF STARTING POINT
context.lineTo(302,570); // COORDS OF ENDING POINT 1
context.lineWidth = 2; // STROKE WIDTH
context.stroke(); // STROKE
// starting point coordinates
var x = 250;
var y = 450;
// control point 1 coordinates ( magnet )
var cpointX1 = 300;
var cpointY1 = 450;
// control point 2 coordinates ( magnet )
var cpointX2 = 300;
var cpointY2 = 500;
// ending point coordinates
var x1 = 380;
var y1 = 450;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 3;
context.strokeStyle = "rgba(128,66,213,1.00)";
context.lineCap = 'butt'
context.stroke();
context.fillStyle = 'rgba(128,66,213,1.00)';
context.fill();
context.stroke();
// starting point coordinates
var x = 175;
var y = 500;
// control point 1 coordinates ( magnet )
var cpointX1 = 180;
var cpointY1 = 500;
// control point 2 coordinates ( magnet )
var cpointX2 = 300;
var cpointY2 = 500;
// ending point coordinates
var x1 = 175;
var y1 = 550;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 3;
context.strokeStyle = "rgba(128,66,213,1.00)";
context.lineCap = 'butt'
context.stroke();
context.fillStyle = 'rgba(128,66,213,1.00)';
context.fill();
context.stroke();
// starting point coordinates
var x = 350;
var y = 570;
// control point 1 coordinates ( magnet )
var cpointX1 = 347;
var cpointY1 = 580;
// control point 2 coordinates ( magnet )
var cpointX2 = 380;
var cpointY2 = 500;
// ending point coordinates
var x1 = 420;
var y1 = 570;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 3;
context.strokeStyle = "rgba(128,66,213,1.00)";
context.lineCap = 'butt'
context.stroke();
context.fillStyle = 'rgba(128,66,213,1.00)';
context.fill();
context.stroke();




Comments
Post a Comment